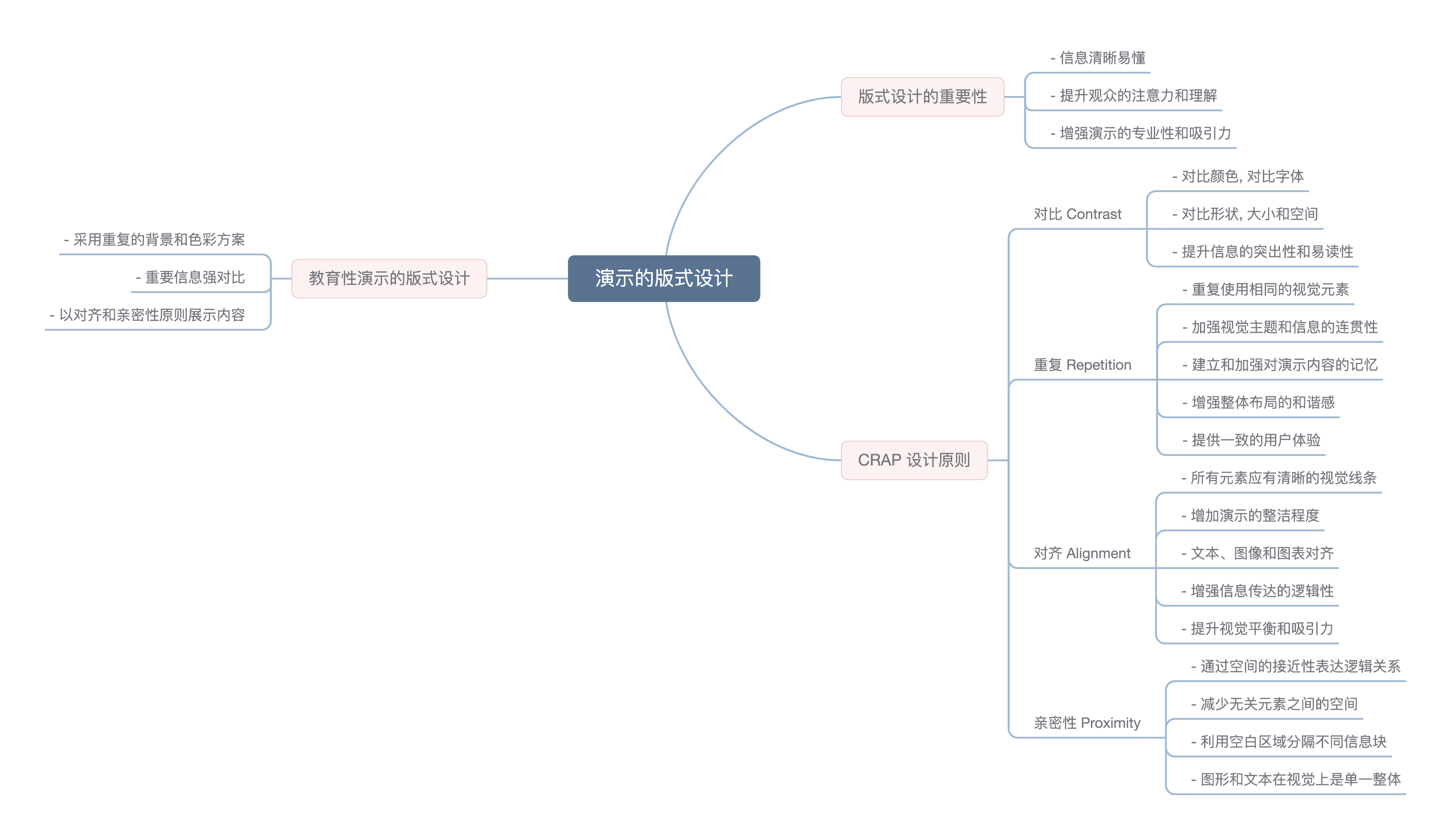
### 版式设计的重要性
- 信息清晰易懂
- 提升观众的注意力和理解
- 增强演示的专业性和吸引力

#### Apple Vision Pro Presentation
### CRAP 设计原则
- 对比 Contrast
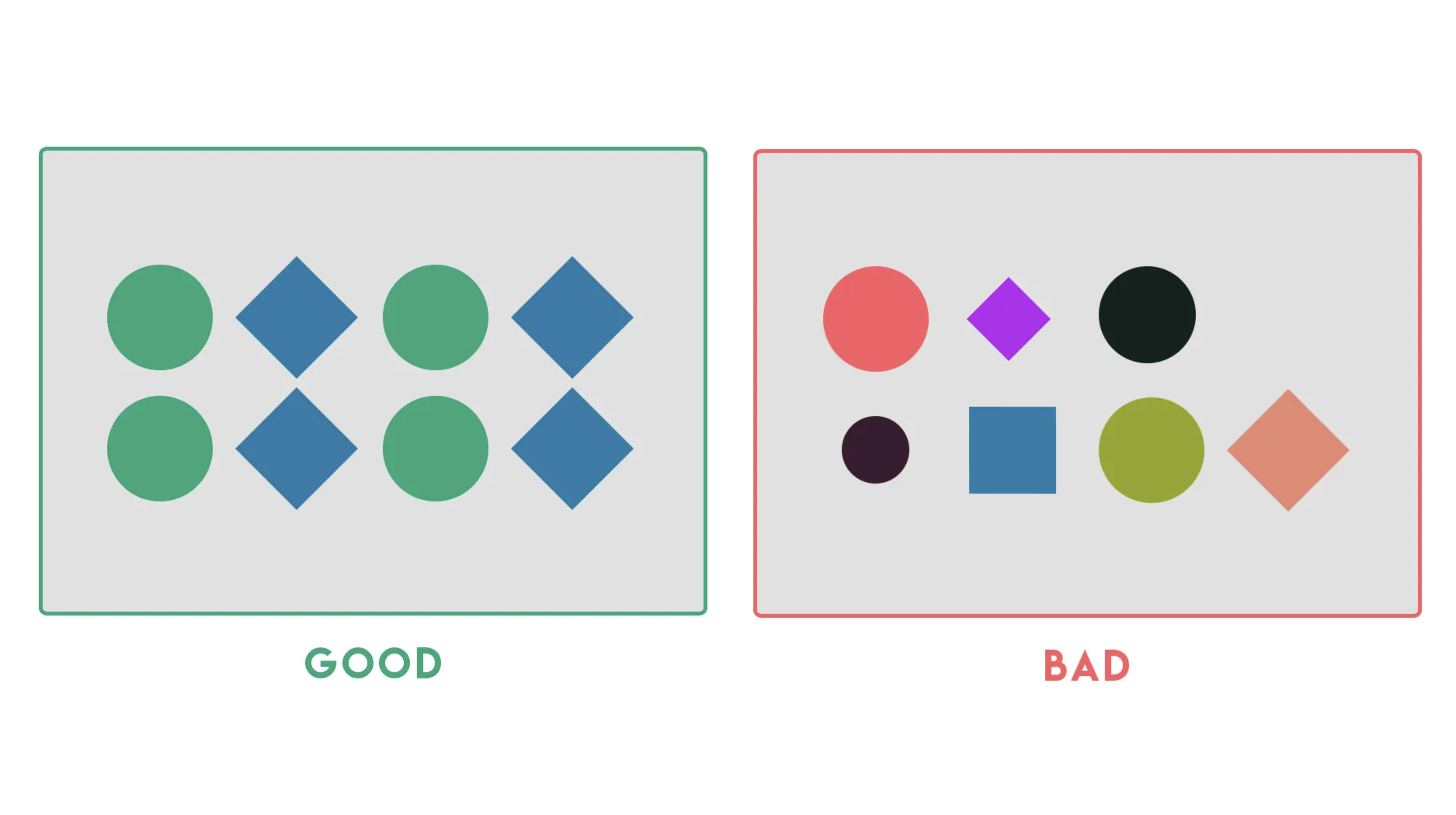
- 重复 Repetition
- 对齐 Alignment
- 亲密性 Proximity

#### CRAP: Contrast, Repetition, Alignment, Proximity

#### CRAP: Contrast, Repetition, Alignment, Proximity

#### CRAP: Contrast, Repetition, Alignment, Proximity
### 对比 Contrast
- 对比颜色, 对比字体
- 对比形状, 大小和空间
- 提升信息的突出性和易读性

#### Contrast

#### Contrast
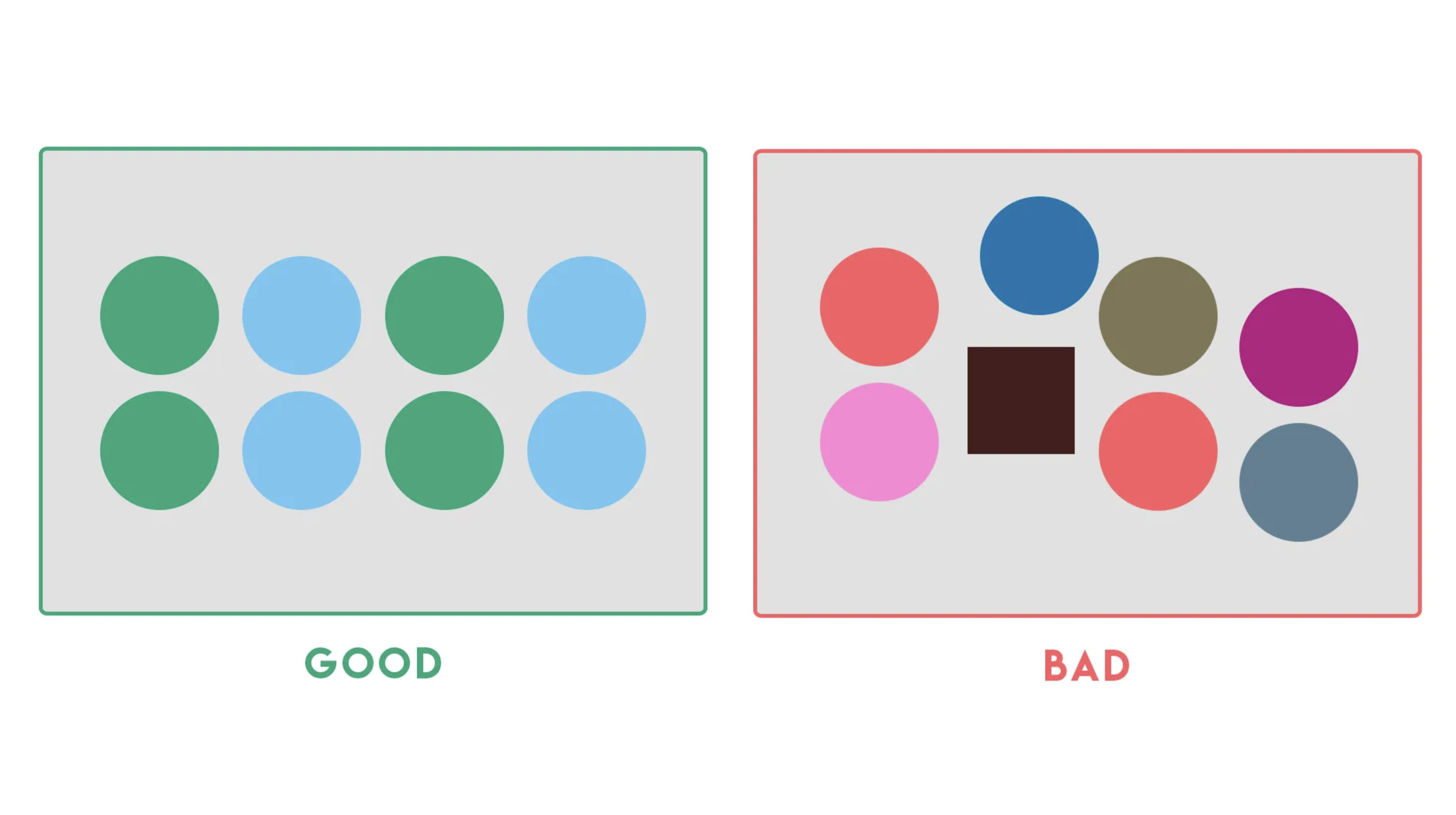
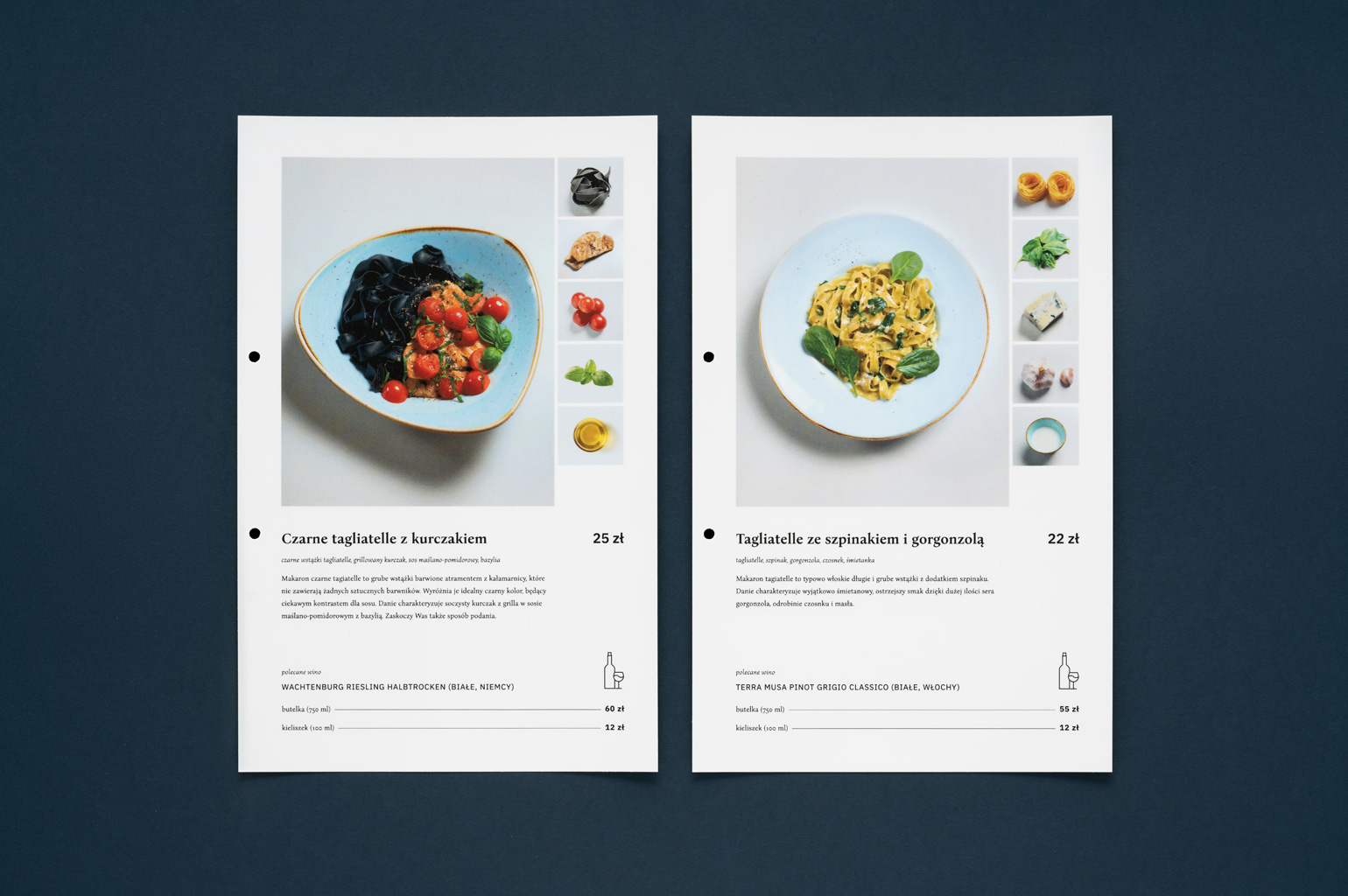
### 重复 Repetition
- 重复使用相同的视觉元素
- 加强视觉主题和信息的连贯性
- 建立和加强对演示内容的记忆
- 增强整体布局的和谐感
- 提供一致的用户体验

#### Repetition

#### Repetition
### 对齐 Alignment
- 所有元素应有清晰的视觉线条
- 增加演示的整洁程度
- 文本、图像和图表对齐
- 增强信息传达的逻辑性
- 提升视觉平衡和吸引力

#### Alignment

#### Alignment
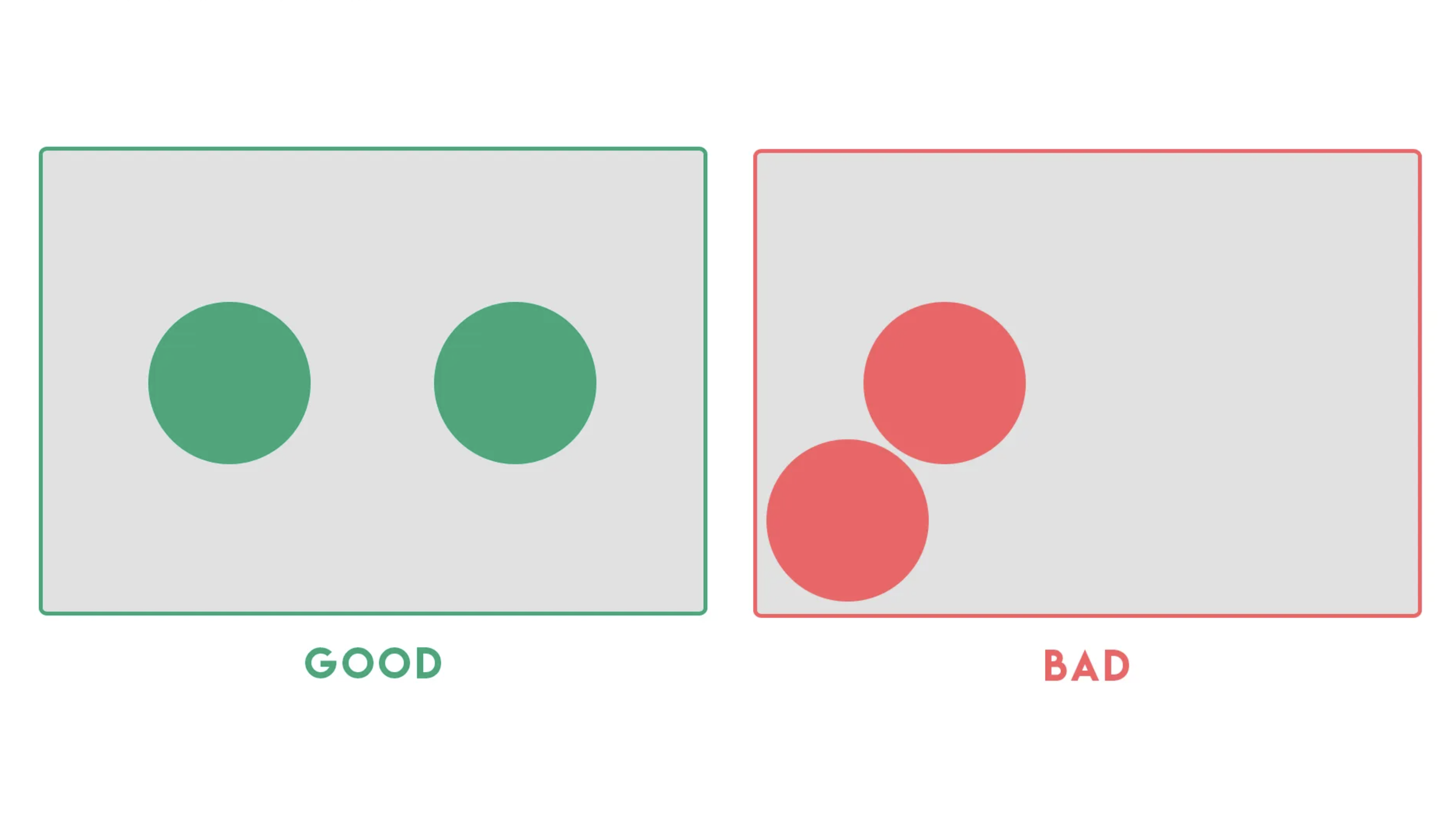
### 亲密性 Proximity
- 通过空间的接近性表达逻辑关系
- 减少无关元素之间的空间
- 利用空白区域分隔不同信息块
- 图形和文本在视觉上是单一整体

#### Proximity

#### Proximity
### 演示的版式设计
- 采用重复的背景和色彩方案
- 重要信息强对比
- 以对齐和亲密性原则展示内容

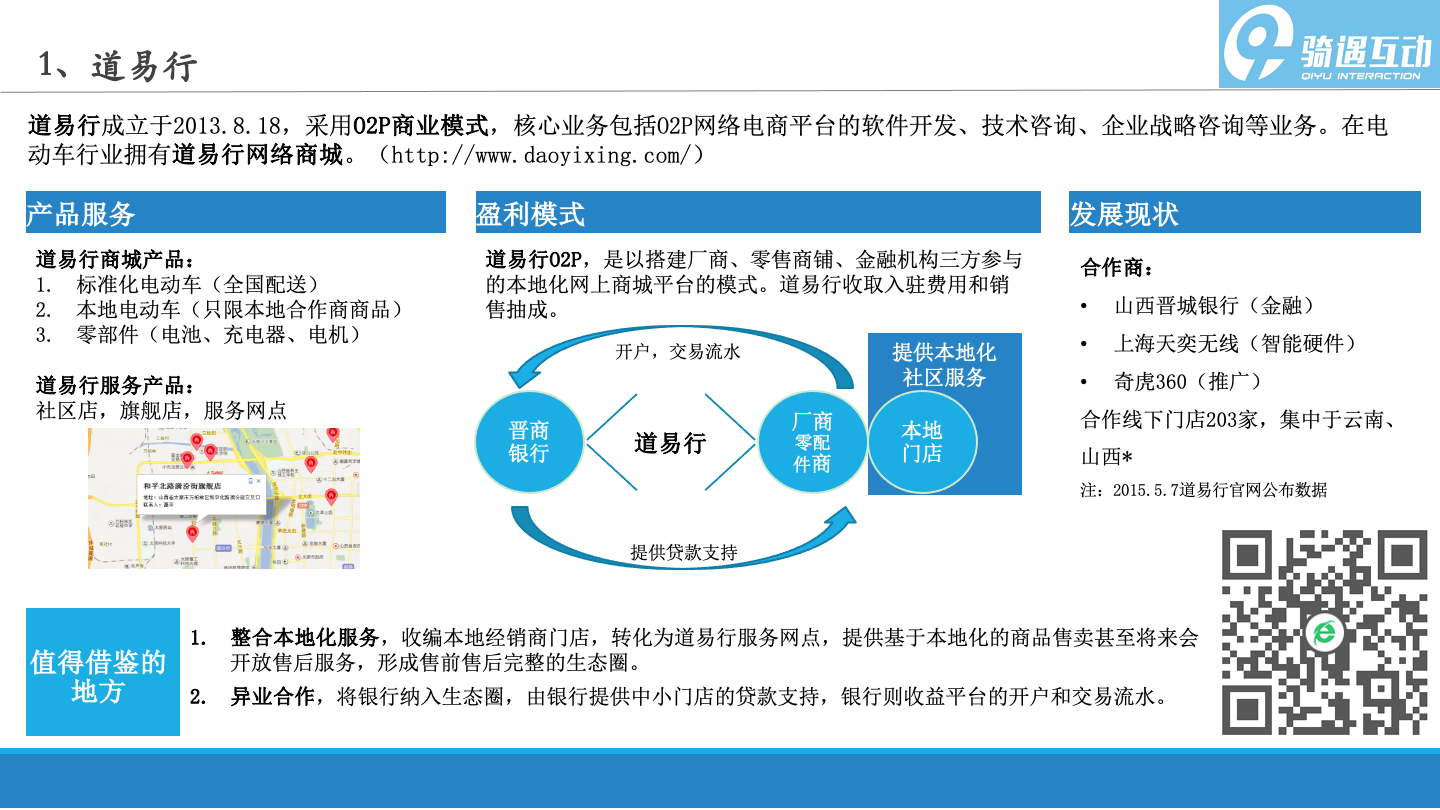
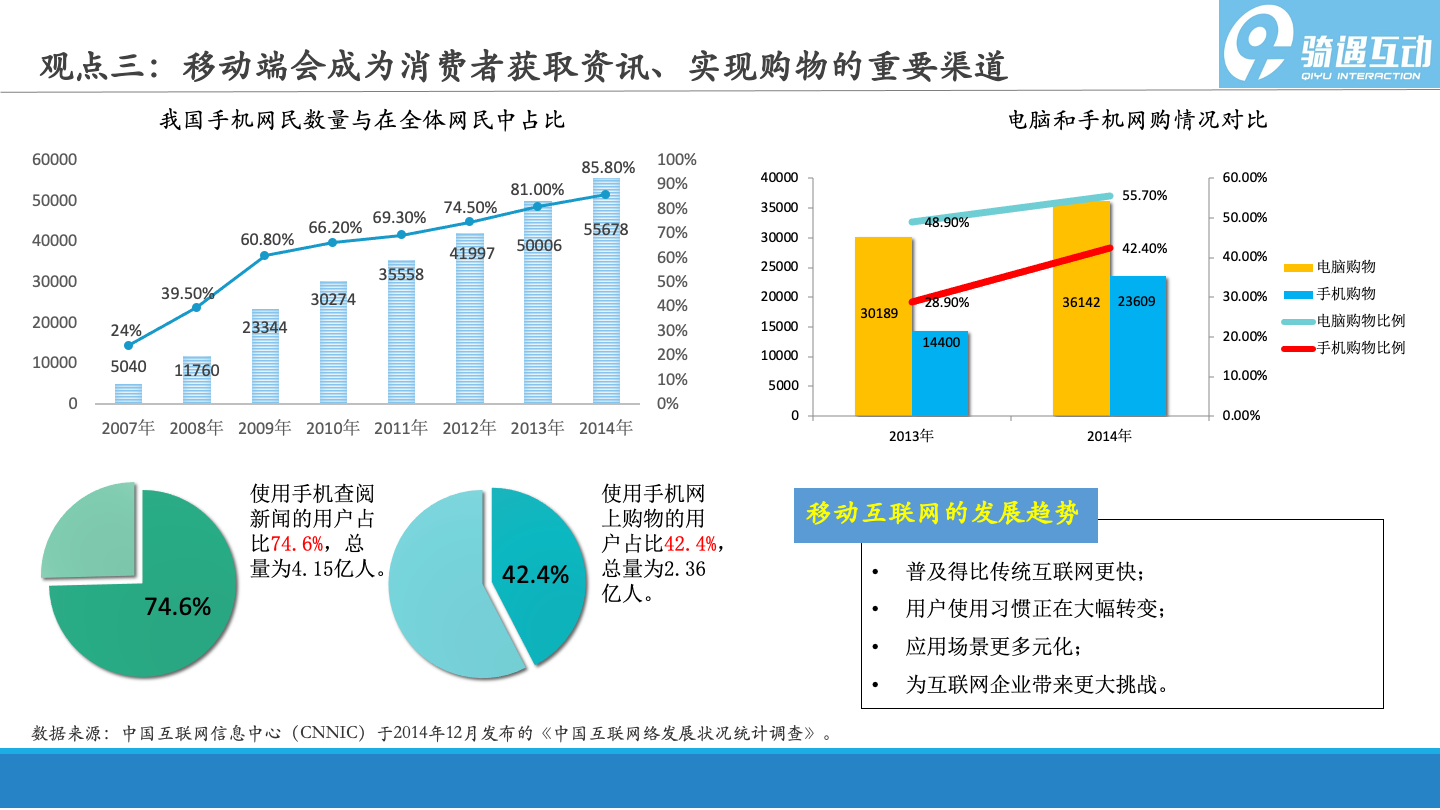
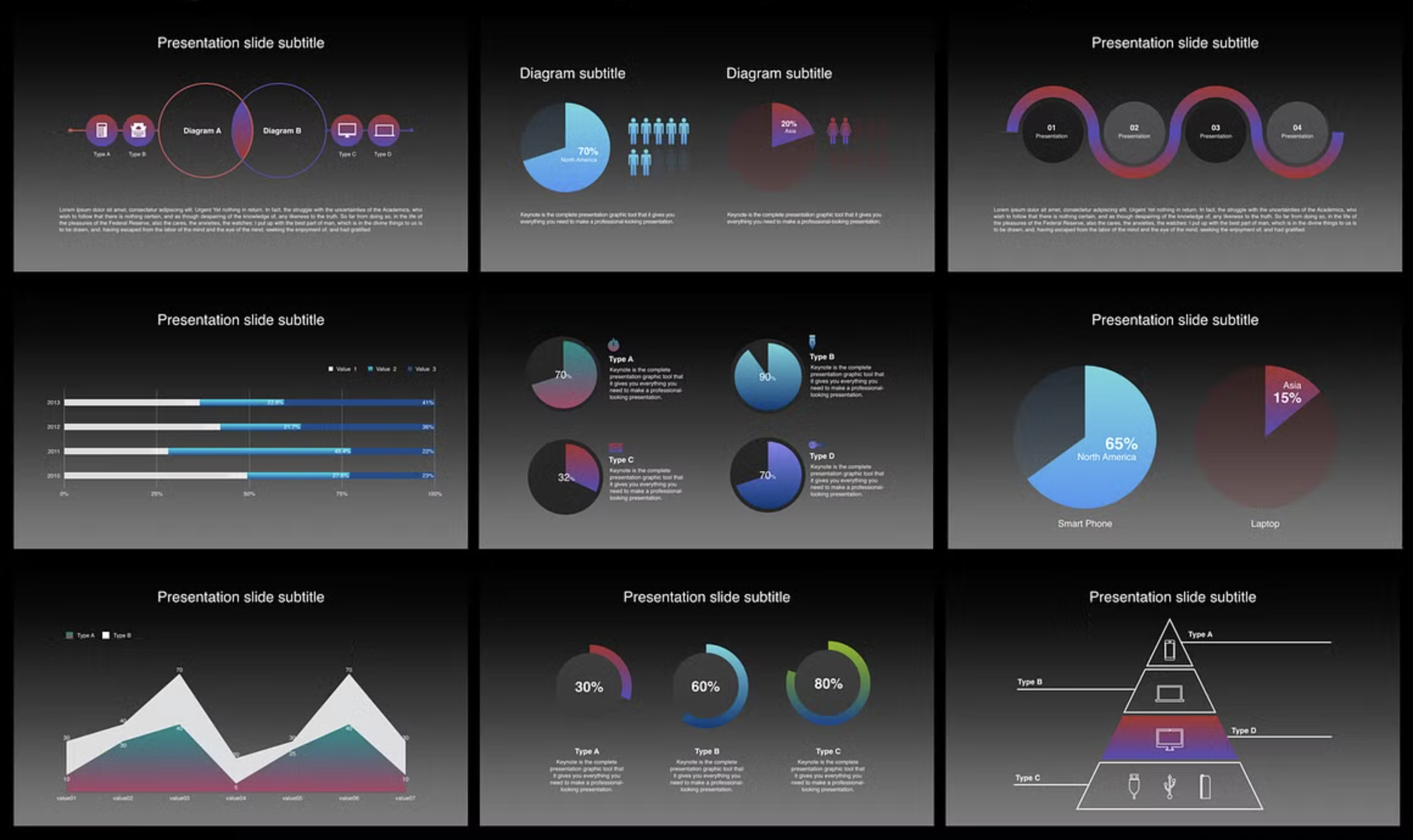
#### Business Presentation

#### Business Presentation

#### Business Presentation

#### Education Presentation

#### Education Presentation

### 6.3 演示的版式设计
- 解释对齐原则, 并说明它如何影响视觉效果.
- 亲密性原则为什么重要? 请提供一个实际例子.
- 如何通过重复原则强演示的视觉连贯性?
- 描述对比原则在演示设计中的应用.
- 如何利用四大原则来优化版面设计?
- 使用所有四个设计原则设计课程汇报演示文稿.
----
[ 6.2 报告的通用结构](il-6-2.html#/overview)
[| 练习 |](il-exec.html)
[ 6.4 汇报的基本原则](il-6-4.html#/overview)